Ways to integrate
There are various ways to integrate with Zūm Rails. Check the options below to decide what fits your workflow:
Full api integration: You can start using our API endpoints (check API documentation here) to create transactions, add users, create invoices, etc. With the API integration you have full control over the UI that your end user will see and you can develop it based on your business use cases. This is one of the most secure ways of integrating since all API requests are using the Bearer Token Authorization. A Bearer Token will last up to an hour from the time it is generated, allowing multiple API calls to be made securely without authorizing each time. Understand more about the Authorize endpoint here.
Portal: You can use the portal to create transactions, add users, create invoices, etc. You can view our FAQs and also check out our video tutorials to learn more about how to start moving money using the portal. If you prefer to use the portal, you will not have to do any API integration and you can start right away through the portal.
Hybrid (recommended): We recommend using a mix of both APIs and the portal as it is more robust and secure to use the APIs and you can view the details of your transactions, keep track of the money being moved, download reports, etc. by leveraging the functionalities available in the Zūm portal. You can use the API/SDK or host our URL within your application to add users, create transactions, send payment links to your users, etc and receive real time updates on the status of users and transactions so you can automate your next call to action depending on the status of the payments.
Zūm Connect#
URL V/S SDK#
Our URLs allow you to host our UI within your application and it's the easiest
to use for our clients.
It's a unique URL which you can host as an iframe, send by e-mail or sms. Since,
this is a public URL which is not tokenized, it’s not the most recommended
option.
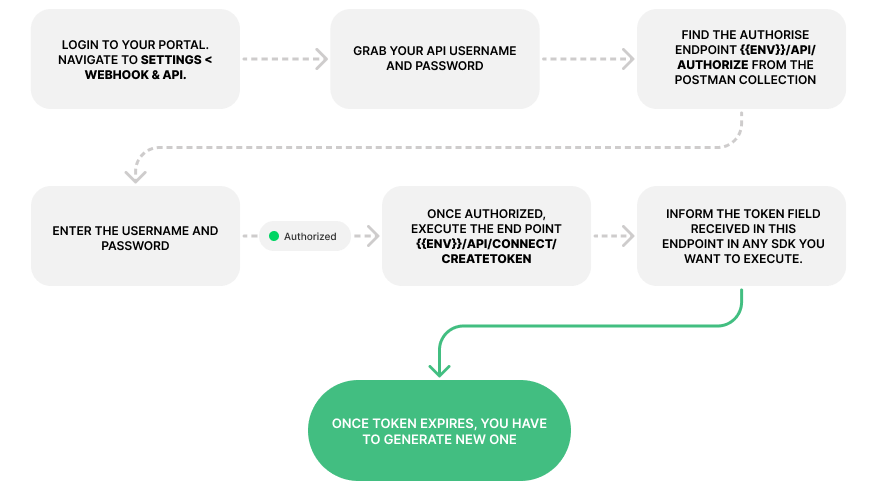
The javascript sdk library allows you to build a more robust integration with Zūm Rails. Instead of hosting a public URL, the library offers the possibility for you to first create a temporary token, then initiate and receive real-time updates and listen to events. Hence, it is the best option for our clients.
To start using the library you will need to do the following:

Authorize using the endpoint
{{env}}/api/authorize. More information on how to authorize can be found here.Create a token which has to be informed in the SDK. Use the endpoint
{{env}}/api/connect/createtokento generate the token. The token is valid for 15 minutes, and it will be automatically expired after a user uses it.- Payload
- Response
| ConnectTokenType | Description |
|---|---|
| CheckoutProduct | Define a request to go to the Connect checkout product |
| CheckoutProductPrice | Define a request to go to the Connect checkout product price |
| AddPaymentProfile | Define a request to go to the Connect Add payment profile |
| AddFundingSource | Define a request to go to the Connect Add funding source |
| UpdateSubscription | Define a request to go to the Connect Update subscription |
| CancelSubscription | Define a request to go to the Connect Cancel subscription |
| SubscriptionDetails | Define a request to go to the Connect Subscription details |
| ManageUserPortal | Define a request to go to the Connect Manage user profile |
| RequestFunds | Define a request to go to the Connect Request funds |
| InvoicePayment | Define a request to go to the Connect Invoice Payment |
| InvoiceDownload | Define a request to go to the Connect Invoice Download |
| SendFunds | Define a request to go to the Connect Send Funds |
| ThreeDS | Define a request to go to the Connect ThreeDS |
info
You can also define configurations that will change the behavior of the forms for the requested process. For that you can used the parameters defined here.
- Refer the javascript sdk library into your website, build your configuration options and init the sdk. Inform the token (result.Token) in any request you want to execute.
note
To get the URL/SDK navigate to the settings menu option > Integration codes
Install JS SDK#
Refer the js library bellow into your website.
- Insert on your website
Init the JS SDK#
The library expects 1 mandatory parameters:
| Parameter | Description |
|---|---|
| token | The token received in the endpoint {{env}}/api/connect/createtoken |
Bellow you can find an example of the code needed to init the JS SDK.
- JS SDK Code
SDK callbacks#
When something happens, the sdk library will fire a few callbacks, this allows you to easily get the data and take an immediate action. For example, call the endpoint to get the full card information onSuccess by passing the requestId or cardId
onLoad#
This callback is triggered when the UI is loaded and presented on the screen.
Parameters
- There are no parameters in this callback
onButtonClose#
This callback is triggered when the end user clicks in the X button to close the Connect
Parameters
- There are no parameters in this callback
onError#
This callback is triggered when the connection failed by any error not expected in the happy flow
Parameters
- error: An error message explaining the reason why the failure happened
onSuccess#
This callback is triggered when the connection is completed
Parameters
- data: The information returned will depend on the
ConnectTokenTypedefined.
For example, when you use AddPaymentProfile will return something like this
below:
3D Secure SDK#
3D secure enables users to authenticate themselves with their card issuer when making card-not-present (CNP) purchases. The additional security layer helps prevent unauthorized CNP transactions and protects Zūm Rails from CNP exposure to fraud. 3D Secure requires customers to complete an additional verification step with the card issuer when paying.
Payments that have been successfully authenticated using 3D Secure are covered by a liability shift. Should a 3D Secure payment be disputed as fraudulent by the cardholder, the liability shifts from you to the card issuing institution. The 3D Secure SDK will help you secure the payments for Visa direct and Credit card payment methods.
To use 3D Secure, you need to be authorized in the Zūm API. Read here about how to authorize.
Once the token is created, it has to be passed into the 3DS SDK. The 3DS SDK will display a pop up if there is a challenge or not, and will return the callbacks with the 3 parameters that are required to create a transaction.
The cardEci, cardDsTransId, cardAuthenticationValue values must be provided in the transaction creation API (except for Visa Direct Accounts Payable transactions), for the transaction to go through with 3D Secure.
Testing Credentials
| Networks/Brands | Card Number | Type of Transaction | ECI | Status/Success |
|---|---|---|---|---|
| Visa | 4005519200000004; 4124939999999990; 4444333322221111 | Frictionless | 05 | Y |
| Visa | 4009348888881881; 4485660000000007 | Frictionless | 07 | N |
| Visa | 4012000033330026; 4485666666666668 | Challenge/Prompt | Depends on the challenge completion | Depends on the challenge completion |
| Visa | 4012000077777777; 4124930001898619 | - | - | Error: Card not enrolled |
| Visa | 4166676667666746 | Frictionless | 00 | R - Issuer rejected authentication and requests authorization not to be attempted |
| Mastercard | 5555341244441115; 5406004444444443; 5407721000353481 | Frictionless | 02 | Y |
| Mastercard | 5577000055770004; 5415244444444444 | Frictionless | 00 | N |
| Mastercard | 5100060000000002; 5472065555555557 | Challenge/Prompt | Depends on the challenge completion | Depends on the challenge completion |
| Amex | 370000000000002; 370000999999990 | Frictionless | 05 | Y |
| Amex | 370000000100018; 370000222222228 | Frictionless | 07 | N |
| Amex | 378282246310005; 340000111111117 | Challenge/Prompt | Depends on the challenge completion | Depends on the challenge completion |
note
To begin using the 3DS contact us through the chat function in the portal or by sending an email at support@zumrails.com.
User tokenization / Add payment profile#
The best way to add a user to the Zūm Rails platform is through Zūm Connect. It consists of an iFrame website, hosted by Zūm Rails and referenced in your website.
The Zūm Connect iframe will display a form to capture the user's basic information (Full Name and Email) so that we can create an identity.
Independent of the method, the user will always be asked to agree and consent the information shared (PAD). The message can be customized for your needs as well. Your specific settings will be available under your profile in Zūm Rails portal. Depending on your need, you can capture the new user using our webhook mechanism, or if you need it right at the moment we redirect back to your flow, you can capture the Zūm user id (token) by listening to an event message as described in your portal settings.
After a user creates and links his account, you will be able to view it in the Zūm Rails portal or use the API to filter and get a specific user.
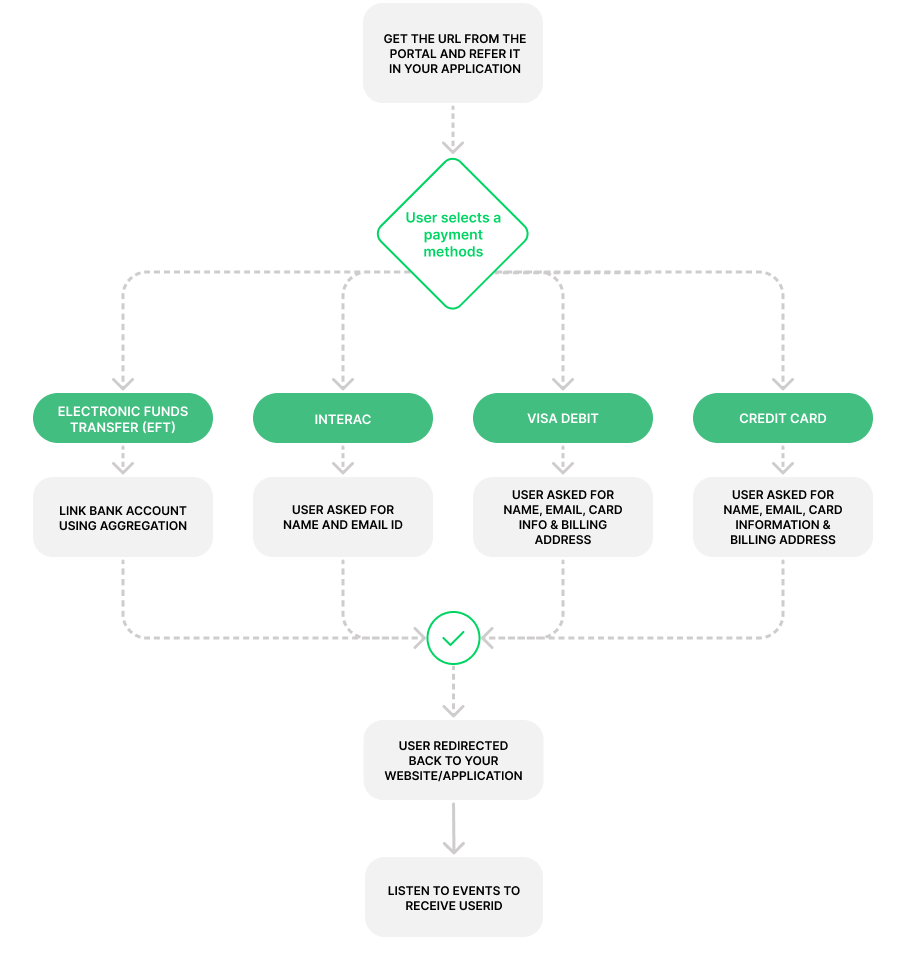
Add payment profile using URL#

Pre-filling the form#
To help streamline the Zūm Connect experience, it is possible to pass information that you already have through optional parameters in the url:
| Name | Description |
|---|---|
| accountType | Personal or Business |
| firstName | User first name, when the account type is Personal |
| lastName | User last name, when the account type when is Personal |
| User email | |
| companyName | Company name, when the account type is Business |
| memo | Transaction memo that will be created with the request funds. The limit is 15 characters |
| comment | Transaction comment that will be created with the request funds. The limit is 400 characters |
| allowEft | To display only EFT payment method. |
| allowInterac | To display only INTERAC payment method. |
| allowVisaDirect | To display only VISA DIRECT payment method. |
| allowCreditCard | To display only CREDIT CARD payment method. |
| displayTermsAndCondition | To display the terms and conditions checkbox or not. |
| displayDetailsColumn | To display the left side column with transaction details, amount and recurrency |
| displayZumRailsLogo | To display the powered by Zūm Rails logo |
| displayPhoneNumber | To display the phone number field |
| displayAccountType | To display account type option |
| displayFullName | To display a full name field instead of first and last name fields when the user chooses Personal as account type. (It can be pre-filled with firstName query param) |
| hideBackButton | To hide all back buttons |
| hideShippingAddress | To hide the shipping address |
| hideRailsName | To hide the rails name when there is just one |
| hideFirstName* | To hide the first name field |
| hideLastName* | To hide the last name field |
| hideFullName* | To hide the full name field |
| hideEmail* | To hide the email field |
| hideCreditCardAddress* | To hide all the credit card address fields |
| language | Change the connect language. There are two available options: en (english) and fr (french). If not set, the language will be chosen according to the browser language. English is applied if the given language is not available |
| backgroundColor | Change the background color around the form with a hex code (Only numbers, you don't need to send the hash symbol prefix) |
| foregroundColor | Change the foreground color in the form with a hex code (Only numbers, you don't need to send the hash symbol prefix) |
| disablePreFilledFields | Disable all fields that received a value by query parameter (Example: firstName, lastName...) |
| creditCardAddresLine1 | Define the field address line 1 in credit card tab |
| creditCardAddresLine2 | Define the field address line 2 in credit card tab |
| creditCardCity | Define the field city in credit card tab |
| creditCardProvince | Define the field province/territory in credit card tab |
| creditCardPostalCode | Define the field postal code in credit card tab |
| creditCardCountry | Define the field country in credit card tab. NOTE: Currently we only accept "Canada" as the value for this parameter. Any other values, if specified, will be ignored. |
| clientUserId | Your internal user id for user added |
| extraField1 | User extra field 1 |
| extraField2 | User extra field 2 |
info
Hiding a field doesn't mean that it is no longer mandatory, please use the other query params to pre-fill: firstName, lastName, email, etc.
The field creditCardProvince can be defined with this state abbreviations:
| Abbreviation | Description |
|---|---|
| AB | Alberta |
| BC | British Columbia |
| MB | Manitoba |
| NB | New Brunswick |
| NL | Newfoundland and Labrador |
| NS | Nova Scotia |
| NT | Northwest Territories |
| NU | Nunavut |
| ON | Ontario |
| PE | Prince Edward Island |
| QC | Quebec |
| SK | Saskatchewan |
| YT | Yukon |
Examples:
{{env}}/connect-adduser/{{customerId}}?accountType=personal&firstname=Name&lastname=Last&email=user@zumrails.com
{{env}}/connect-adduser/{{customerId}}/{{requestFundsId}}?accountType=personal&memo=memo&comment=here%20is%20an%20example%20comment
{{env}}/connect-adduser/{{customerId}}?allowEft=true&language=fr
{{env}}/connect-adduser/{{customerId}}?allowEft=true&allowInterac=true
Event Listeners#
When a new user is added or a request funds is fulfilled, Zūm Connect will trigger an event to provide to your application the UserId, TransactionId or RecurrentTransactionId.
To listen to the event in js, your website must refer to Zūm Connect using an iFrame, and then your website should have the script/example.
- Javascript example
- Add user event
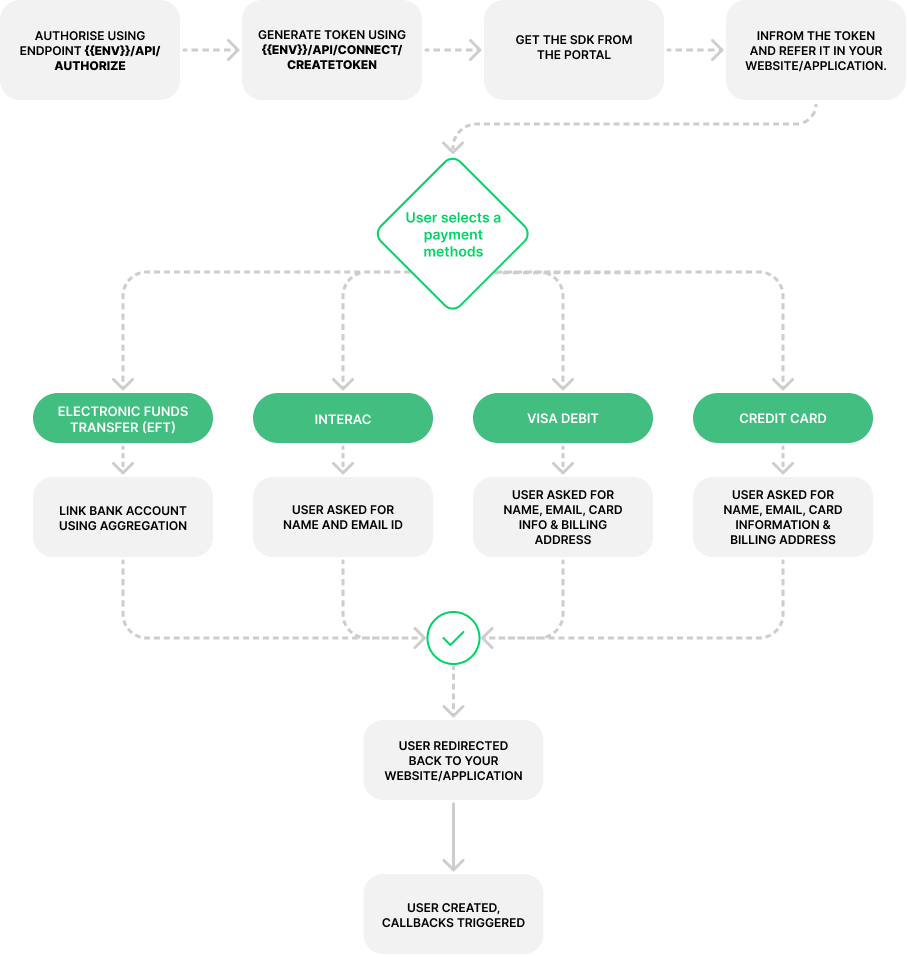
Add payment profile using SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below. For this specific type of request the parameters for the allowment of rails are mandatory.
- Add a payment profile without name matching
- Add a payment profile with name matching
Callbacks#
- onSuccess
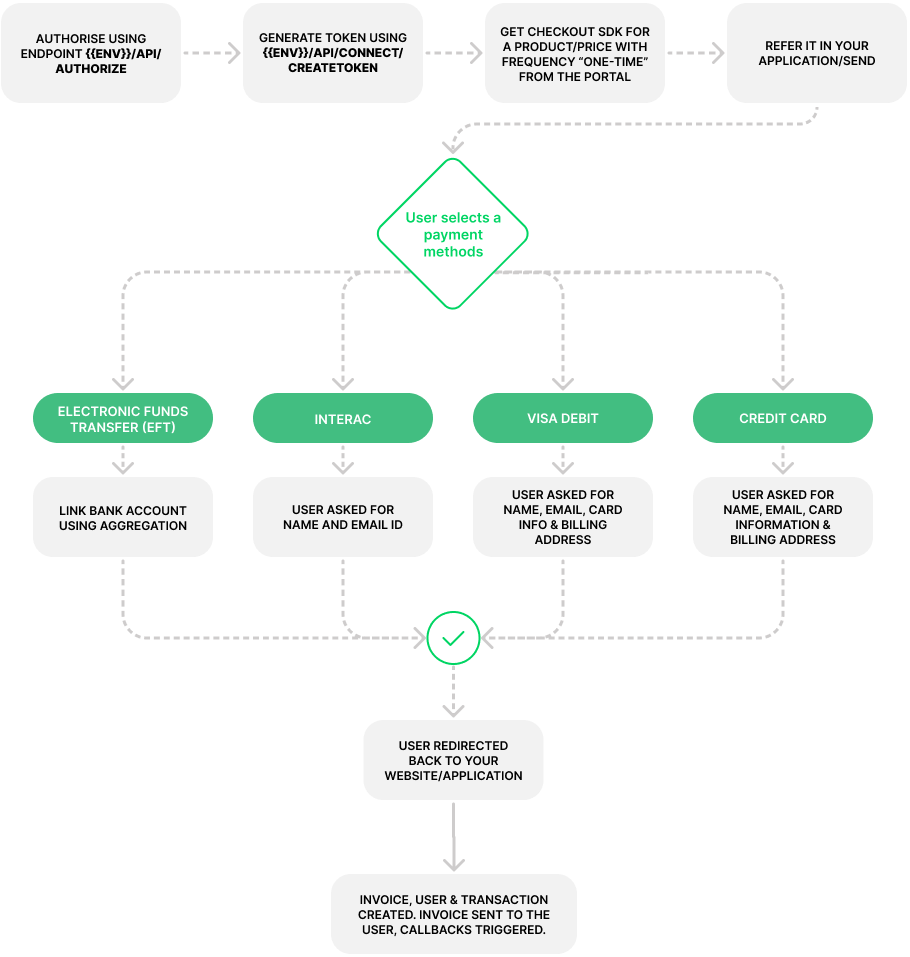
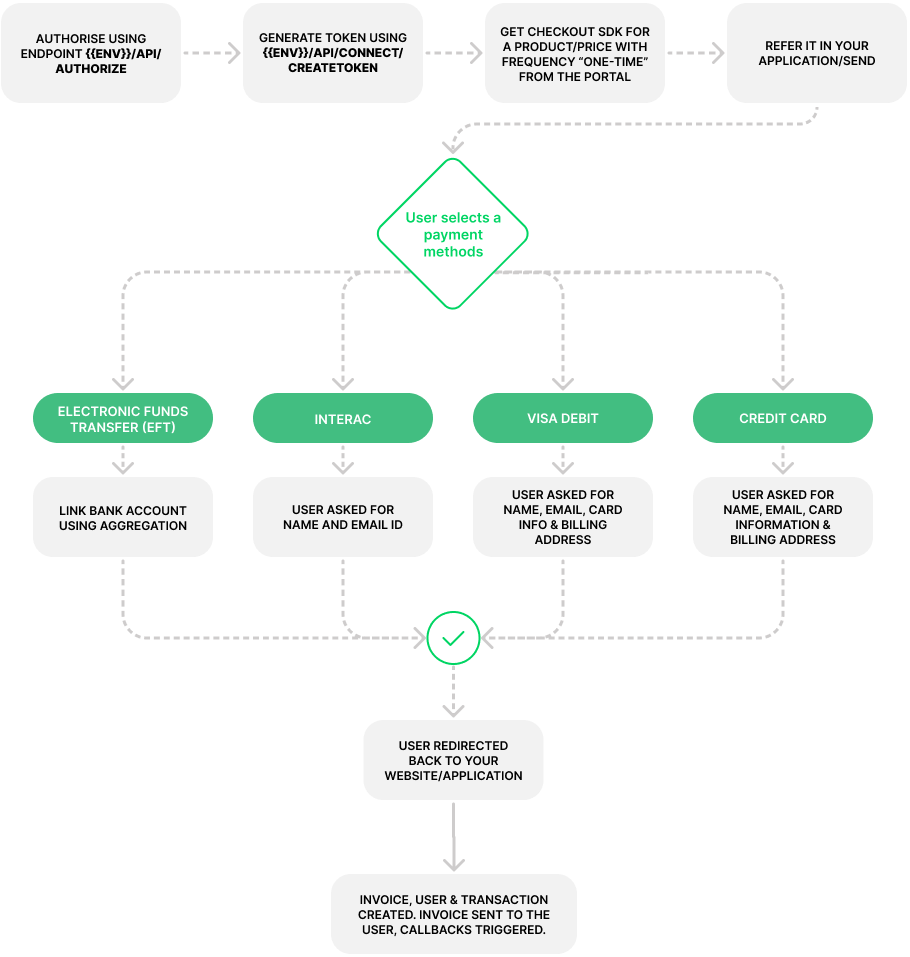
Invoice checkout#
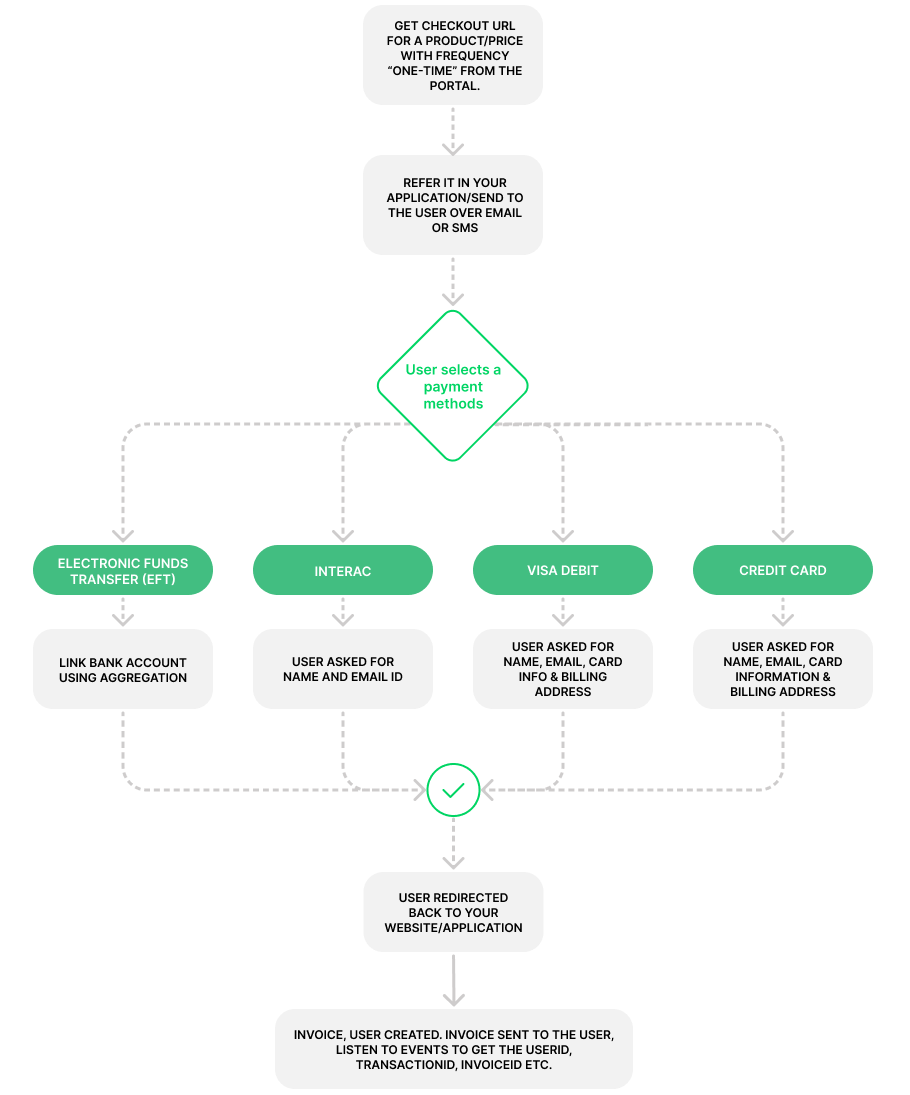
The best way to let the user choose and pay for an item is using the checkout. It consists of an iFrame website, hosted by Zūm Rails and referenced in your website. The Iframe will display the products/prices to the user and they can choose what they would like to pay for. It will display the form to collect the user’s payment information, then create a transaction and send the invoice to the user over their email once the transaction is successful.
Invoice checkout using URL#

Event Listener#
When a new invoice is created through checkout, Zūm Connect will trigger an event to provide to your application the UserId, TransactionId or InvoiceId.
To listen to the js event, your website must refer to Zūm Connect using an iFrame, and then your website should have the script/example as described.
- Other Rails
- EFT
Invoice checkout using SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below based on if it's a checkout for an entire product or a specific product price.
- Checkout for a product
- Checkout a specific product price
Callbacks#
- onSuccess
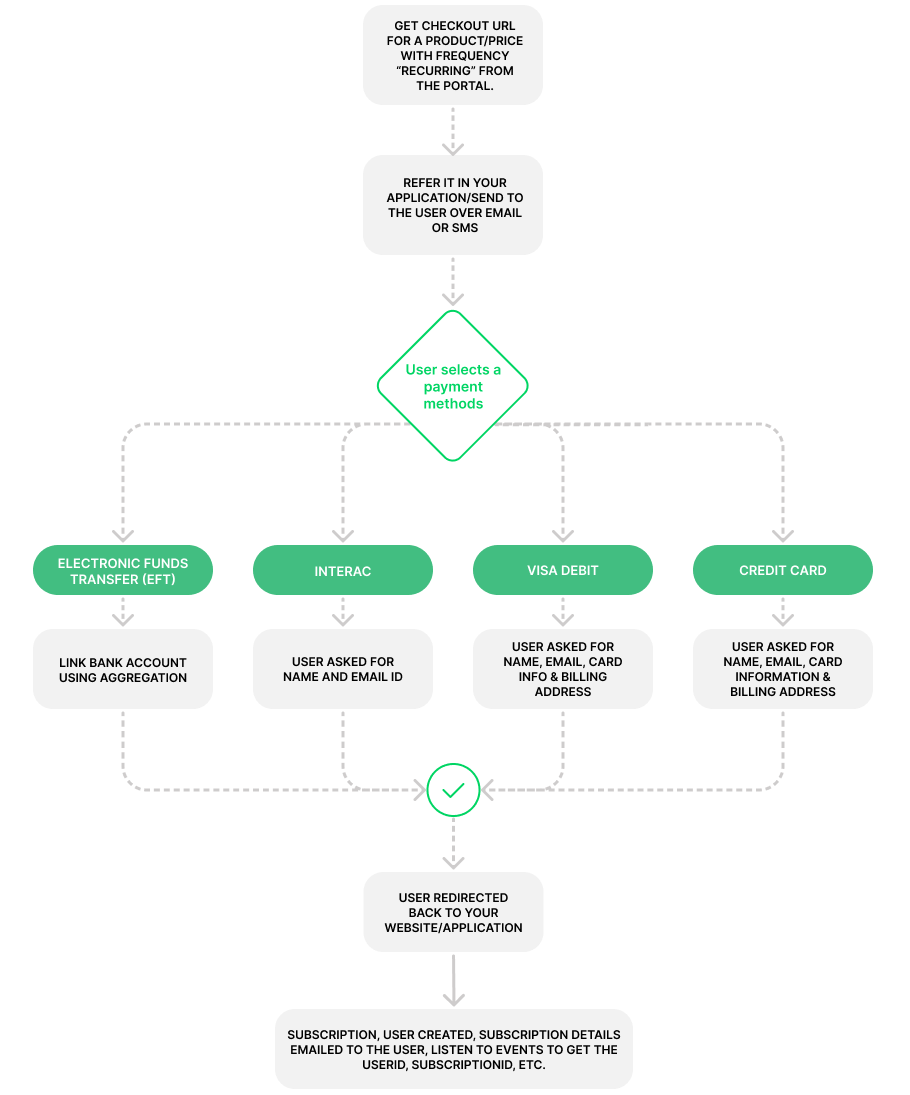
Subscription checkout#
The best way to let the user choose and subscribe to an item is using the checkout. It consists of an iFrame website, hosted by Zūm Rails and referenced in your website. The Iframe will display the products/prices to the user and they can choose what they would like to subscribe to. It will display the form to collect the user’s payment information, create the subscription and email the subscription details to the user.
note
In case of subscription, a new invoice will be generated based on the billing cycle. Whenever a new invoice is generated we will automatically charge the payment method that was used when creating the subscription using the checkout link.
Subscription checkout using URL#

Event Listener#
When a new subscription is created through checkout, Zūm Connect will trigger an event to provide to your application the UserId, TransactionId or subscriptionId.
To listen to the js event, your website must refer to Zūm Connect using an iFrame, and then your website should have the script/example as described.
- Other Rails
- EFT
Subscription checkout using SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below based on if it's a checkout for an entire product or a specific product price.
- Checkout for a product
- Checkout a specific product price
Callbacks#
- onSuccess
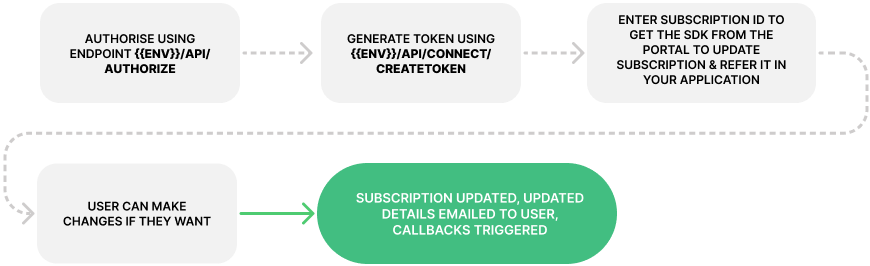
Manage Subscriptions#
This library will allow the users to manage their subscriptions (view, cancel or update them). It consists of an iFrame website, hosted by Zūm Rails and referenced in your website.
View or Update a subscription using the SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below.
- Update an existing subscription
- View a subscription
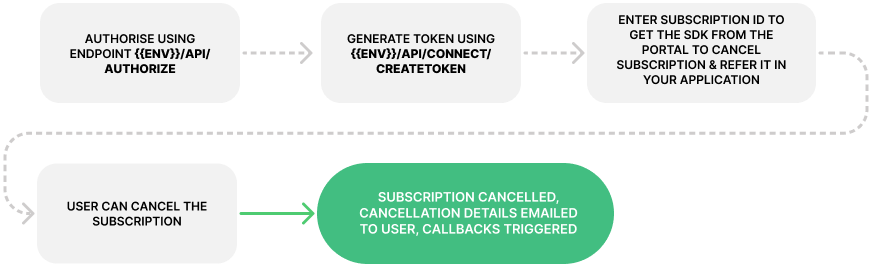
Cancel subscription using SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below.
- Cancel a Subscription
Callbacks#
- onSuccess
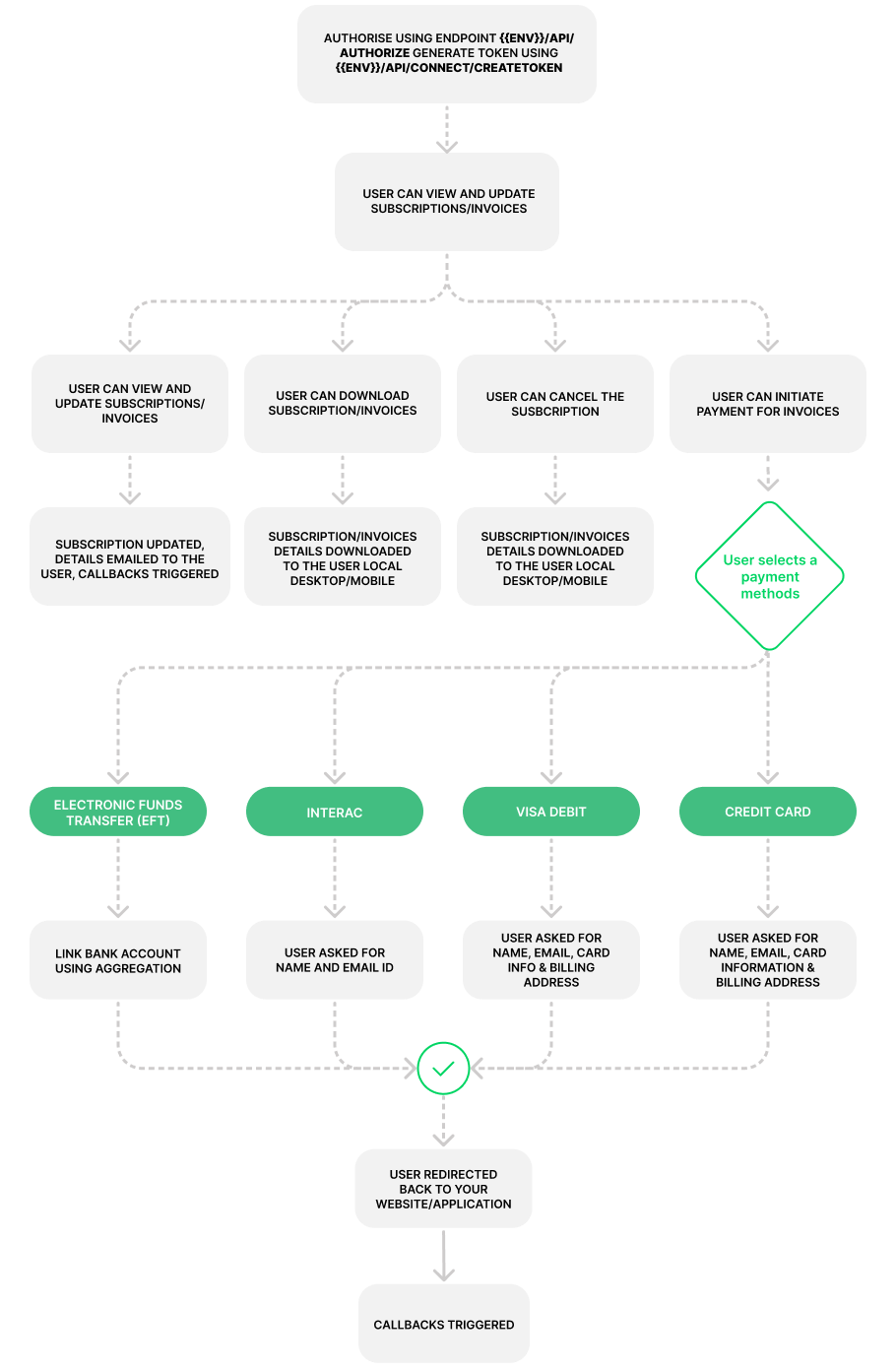
Manage user account#
This library will allow the users to manage their account (view, cancel or update, pay for subscriptions/invoices). It consists of an iFrame website, hosted by Zūm Rails and referenced in your website.
Manage user account using SDK#

Once authorized, the next step is to create a token. You will need to create a token with the payload as below.
- Manage user portal
note
Each user will receive a link along with the emails for invoices/subscription which they can use to manage their account. If they initiate this flow on their own they will be asked to enter their email address > Zūm will check if that email address has any subscriptions/invoices under your customer account > if yes, we will send a one-time passcode to the users’ email which if matches with what the user enters in the UI, we will show them their Invoices/subscriptions/payment details.
Request funds#
Once authorized, the next step is to create a token. You will need to create a token with the payload as below.
- Request Funds
Callbacks#
- onSuccess